前端国际化系列:(四)中英文语境处理
前端国际化系列:(三)JS插件国际化
前面说了js的文案替换,使用le-translate把业务JS代码抽出了,还有我们使用的众多JS插件,各有自己的国际化方法,需要分别对待。
1、日期插件
日期插件,我们使用的有如下几种
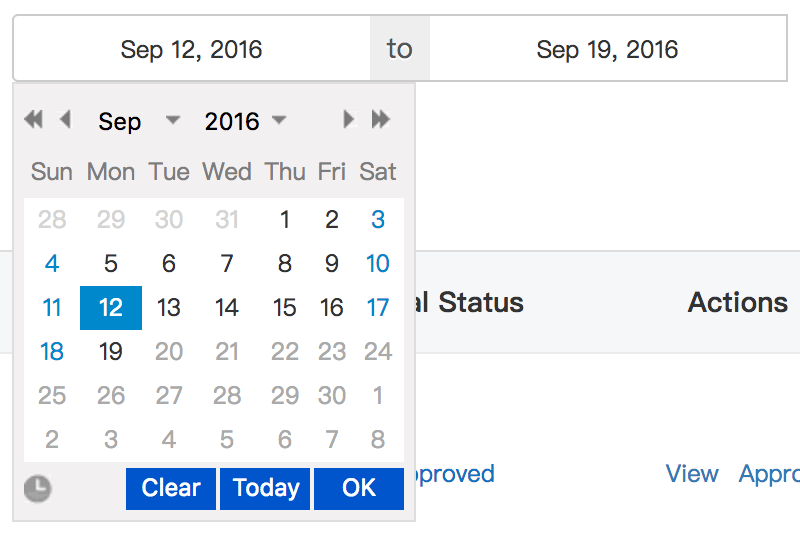
1、1 my97datepicker
作为老牌的JS日期选择器,my97以稳定、功能全面出名,最近更新时间为2013-12-16,可见有多么的自信。
97有自带的多语言功能,包括繁体中文、英文、简体中文,多传一个参数即可onFocus="WdatePicker({lang:'en'})"
前端国际化系列:(二)获取语言环境
前端国际化系列:(一)汉字翻译与替换
大乐视的美国Bigbang终于进行了,从6月份得知我们云的全线产品要开发英文版之后,到现在,将近4个月,将手上的N个系统,全部做了英文版的了,觉得还是需要总结一下的。
我们的国际化,首先是做的英文版,后期还要做台湾版、香港版、俄罗斯版,so,尽量第一次的时候累点,以后轻松点。
国际化,首先就是汉字的翻译了,如下图,国际友人肯定看不懂汉字。