鄙人自封公司第一跨域解决大师,的确需要写一下关于跨域的事情。
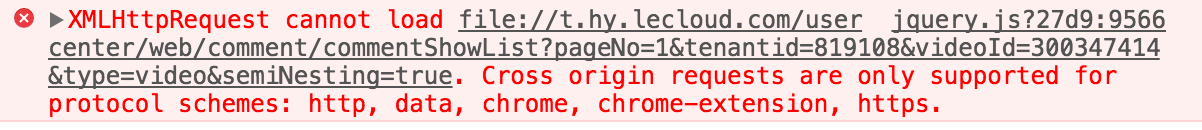
前端调试,跨域太常见了。如下图:
跨域的原因,是浏览器的安全机制,不允许跨域互相调用,会提高网站的安全性。
前端跨域的最大模块,是ajax接口跨域
1、最简单的解决方法:jsonp
虽然jquery将jsonp封装到了ajax方法里面,但是底层的代码调用,完全不是一样。
jsonp的原理,就是通过script标签进行回调,原生的jsonp开发,会明显一些。
也就是相当于,服务端返回的代码,使用了qqq包了起来,然后调用了上面定义的那个qqq方法,实现了数据的跨域调用。